前端技术
-
前后端分离-网络解决方案
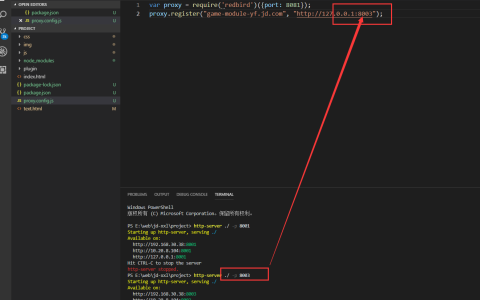
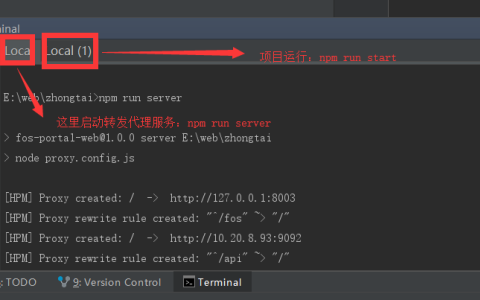
在node的环境下 1.安装依赖 npm install npm install express npm install http-proxy-middleware 2.创建一个配…
-
卸载并安装指定版本Angular CLI
1.卸载之前的版本 npm uninstall -g @angular/cli 2.清除缓存,确保卸载干净 npm cache clean 3.检查是否卸载干净 输入命令 ng -…
-
vue一个项目后的感言
vue2版本做了一个13个页面的项目,算是小项目了,但是这个项目就像麻雀一样,虽小但是五脏齐全 1.vue2框架 属性filter: Vue.filter(‘capitalize’…
-
快快快,快—快——-快,谈谈性能优化
传输快: 1.传输的内容体积要小:图片压缩。图片根据支持情况选择体积更小的格式(如webp)。css、js内容压缩。服务端开启Gzip,在传输数据之前再次压缩 2.传输的内容数量要…
-
cookie、sessionStorage、localStorage之间的区别
cookie:存储内容小,存储在浏览器上的一小段数据,用来记录某些当页面关闭或者刷新后仍然需要记录的信息,在控制台用[document.cookie]查看你当前正在浏览的网站的co…
-
vue2.0面试题总结(一)
vue常用属性汇总 1.vue实例常用属性 (1),数据 data:vue实例的数据对象 components:vue实例配置局部注册组件 (2)类方法 computed:计算属性…
-
vue框架搭建
1. 路由router:index.js 页面之间的跳转 import Vue from ‘vue’import VueRouter from ‘…
-
vue环境的搭建,运行,打包,
1.下载webstorm开发软件(注:webstorm安装时需要下载IntelliJIDEALicenseServer_windows_amd64.exe插件无需注册) 2.下载n…
-
js生成二维码的方法
1.jquery.qrcode.min.js (function(r){r.fn.qrcode=function(h){var s;function u(a){this.mod…
-
安装angular+ionic
1. 安装npm node.js 2. 安装ionic和cordova npm install -g cnpm –registry=https://registry.n…
-
将时间戳转换为时间格式
时间是大家最头疼的事情,所以大家用的时候转换更是头疼的事情。下面是将时间戳转换为时间格式: <html xmlns=”http://www.w3.o…
-
手机端注意的一丢丢细节
信息时代的到来,我们有个第一套电脑,我们预览了第一个网页。现在,我们每人一个手机,方便起见,我们做了手机端的网站,但是手机端有自己的style,对于我们接入的外来户,它会有很大的排…
-
angular实现时间控件
时间控件:包括年,月,日,时,分,星期等; 样式有点丑 ,借鉴的自己调试下样式吧~ <!DOCTYPE html> <html> <head> …
-
angular 城市切换
angular 城市切换! 实现的是列表查询~ &nbs…
-
angularjs实现tab水平滑动
angularjs实现tab水平滑动~ *{padding:0;margin:0;font-family:”microsoft yahei&…