axure10教程
-
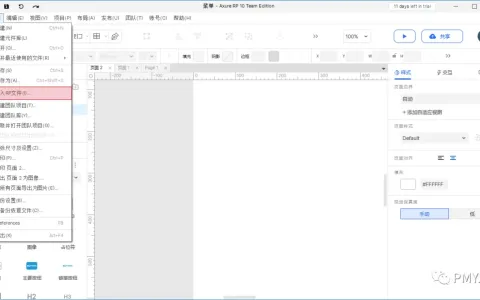
【Axure10】软件菜单-软件常规属性
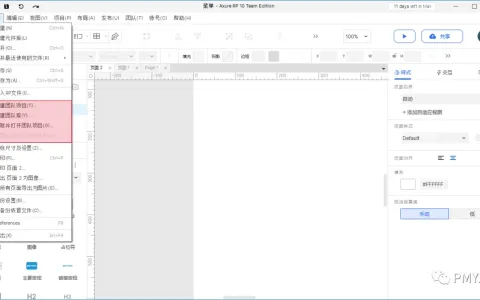
软件菜单-软件常规属性 在软件的的最顶部,依次是软件的一些常规属性。其中包括快捷存储、撤销、恢复、最小化、最大化、关闭等功能。 LOGO图标 点击 Axure 10 的logo会弹…
-
【Axure10】菜单-文件-导入RP文件
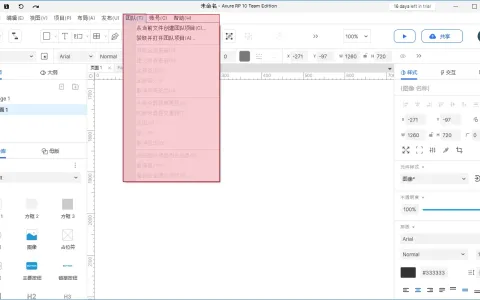
导入RP文件 将其Axure文件与编辑中的Axure文件合并。 图片 导入版本限制 Axure 10 中导入RP文件目前只支持同版本创建的文件导入,即Axure 10中只能Axur…
-
【Axure10】安装包下载 | axure10下载 | axure10汉化包
方式一:官网下载 官网地址: UX Prototypes, Specifications, and Diagrams in One Tool 官方下载地址: Download …
-
【Axure10】Win环境软件汉化
关于汉化 Axure官方暂未提供中文版汉化,汉化文件来源于三方。所以不同的汉化文件中对于软件的汉化程度和汉化准确度都不一。 同时感谢相关汉化作者,降低软件入门使用门槛。本站提供的汉…
-
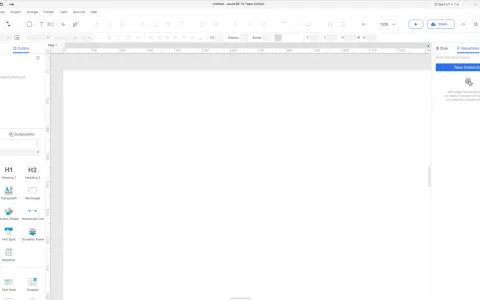
【Axure10】软件布局功能说明
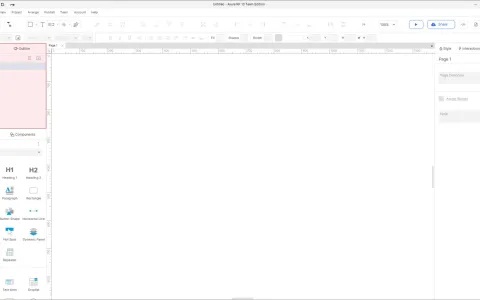
布局说明 区域说明 功能区域 功能区域由菜单栏、基本工具、样式工具等构成。 菜单栏 菜单栏由文件、编辑、视图、项目、布局、发布、团队、账号、帮助九大模块构成,菜单栏覆盖了软件的全部…
-
【Axure10】Mac系统软件下载、安装、汉化
下载 方式一:官网下载 图片 官网地址: UX Prototypes, Specifications, and Diagrams in One Tool 选择类型 Axure PR…
-
【Axure10】菜单-文件-团队项目相关
关于团队项目说明 团队项目需要AxureCloud进行相关协同。目前有官方云托管的方式与私有化部署方式进行AxureCloud的使用。 image 新建团队项目 image 创建团…
-
【Axure10】页面区域-生成流程图
生成默认的流程图 将已有的界面按照页面区域中的层级关系生成对应的流程图。 注:生成流程图需要将对应的页面构建成层级关系,对应的层级关系的页面可以直接生成上下级关系。在页面关系中,可…
-
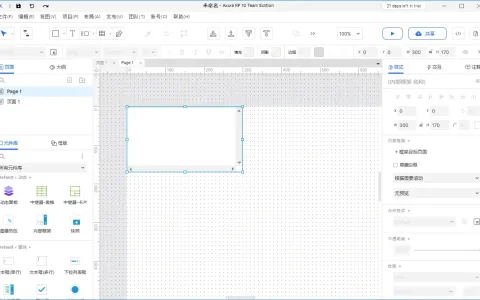
【Axure10】页面区域
页面功能区域,主要用于管理Axure原型中的页面展示逻辑与数量,通常创建多少页面,生成的原型就展示多少页面。 页面区域主要用于原型页面的管理和分类,简单的说你创建了多少个页面,原型…
-
【Axure10】菜单-团队
菜单-团队 前言 使用团队,首先软件订阅版本为团队版本。相关专业版与团队版本的区别可在官网查看。本文主要介绍如何进行团队协作。 软件版本: 试用版本:Axure 10 Team版本…
-
【Axure10】菜单-发布-HTML设置
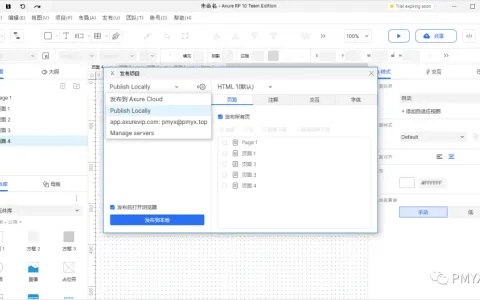
发布位置选择 发布到Axure Cloud 将文件发布到Axure Cloud云。 命名 访问密码:设置后,生成的访问连接需要提供密码 发布文件说明:可在Axure Cloud中查…
-
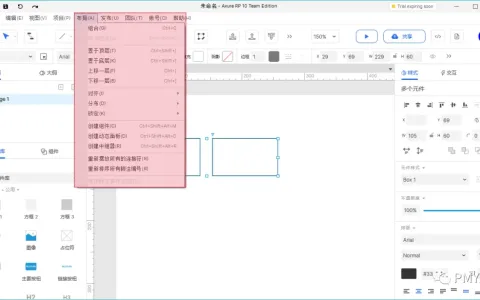
【Axure10】菜单-布局
组合 将元件与元件分组,分组后会有单独的文件夹(注:单个元件也支持)。 快捷方式:Ctrl+G:组合 取消组合 将已有的组合进行打散,打散后,原有的文件夹自动移除。 快捷方式:Ct…
-
【Axure10】样式区域-元件样式(内联框架)
image 在Axure中内联框架主要用于内部页面引用,外部链接、资源引用等。在整个原型中可以进行不同页面内容以及外部资源的组合。 内联框架样式 添加内联框架目标 image 引用…
-
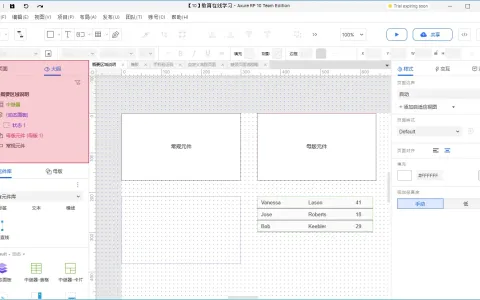
【Axure10】概要(大纲)区域
概要 概要主要用于当前页面中的元件管理。 在概要区域可以拖动元件或元件组进行先后顺序的调整。 Axure 10特性 在Axure10中将不同类型的元件进行了颜色上的区分。 常规元件…
-
【Axure10】菜单-项目
元件样式管理 元件的基本样式管理。 调整元件样式为全局调整。 注:相关样式设置可查看样式区域中的元件样式。 页面样式管理 页面的基本样式管理。 调整页面样式为全局调整。 注:相关样…