axure10教程
-
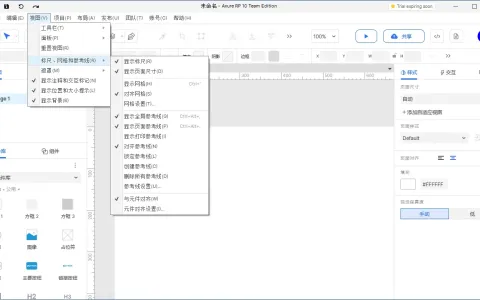
【Axure10】菜单-视图-标尺、网格、辅助线
显示标尺 控制标尺的显示与隐藏。 标尺:用于页面中距离尺寸的参考。 显示标尺可以通过鼠标在标尺范围内拖出页面参考线。 显示标尺可以进行一键复位,一键复位位于两个标尺的相交之处(小圆…
-
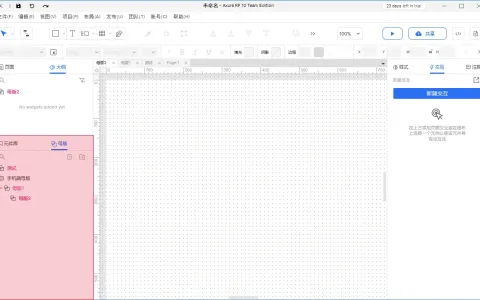
【Axure10】母版区域
母版简要说明 母版是在Axure 原型中常用的功能之一,可以进行大量重复的样式模块复用,便于后期的统一修改。母版可以通过在页面中双击进入母版的编辑页面进行调整。 母版区域-搜索、新…
-
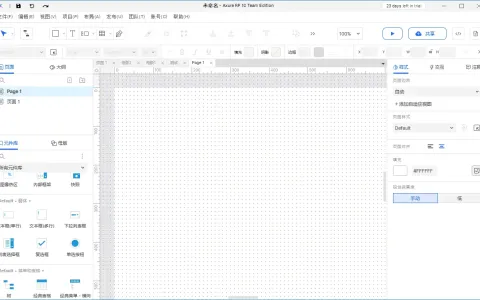
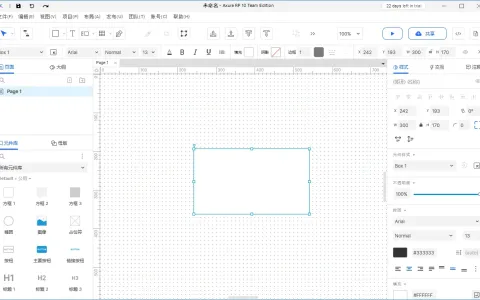
【Axure10】绘图区域
绘图区域为软件操作的主要区域。也是原型制作的编辑区域。Axure可以做到基本的编辑与实际预览效果同步展示。。 注:有些交互事件的触发需要进行预览,例如动态面板交互,数据赋值交互等。…
-
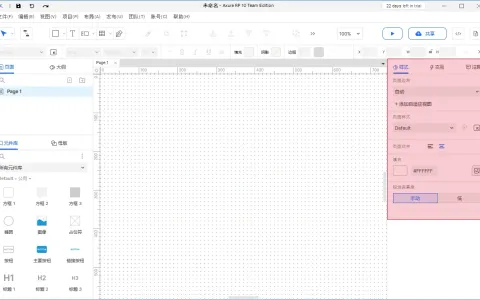
【Axure10】样式区域-页面样式
页面样式 进行整个页面的基础参数设置。 页面尺寸 在Axure 10中,依然继承了负坐标(负空间)系的特性。同时移动端设计提供了常见的页面尺寸大小。主要分为we、IOS(苹果)手机…
-
【Axure10】样式区域-元件样式(常规以矩形为例)
元件通用样式 样式区域主要进行元件的样式的修改。由于元件的大多样式相同,本文以矩形为例进行样式的说明。其它元件样式若有特殊设置,将进行单独说明。 名称、显示 名称 选中元件的名称,…
-
【Axure10】样式区域-元件样式(动态面板)
本文对动态面板特有的元件样式进行说明。 动态面板新特性 在Axure10中,整体的动态面板进行了重新的处理,动态面板的所有状态页面可以全部进行展开显示。同时点击展开的面板可进入对应…
-
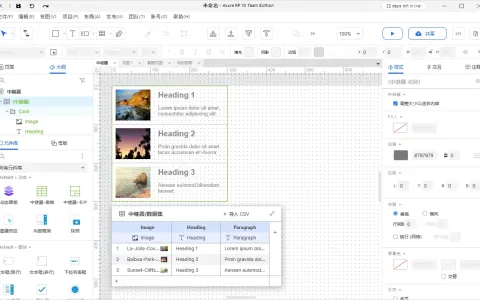
【Axure10】样式区域-元件样式(中继器)
样式区域-元件样式(中继器) 中继器新特性 在Axuer 10中,中继器彻底进行了简单化的改版, 可以将普通元件或元件组一键转换成中继器(需选中后鼠标右键选择转换为中继器)。 数据…
-
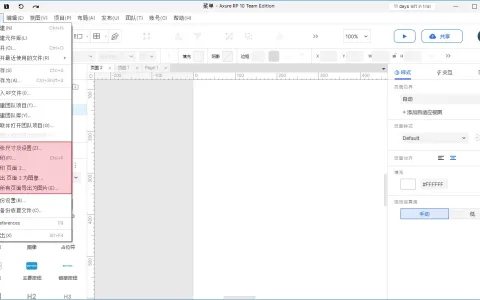
【Axure10】菜单-文件-打印、导出图片文件
打印:打印Axure文件的内容。 导出:导出Axure页面内容为图片。 通常主要用于项目整理相关文档时,将Axure的文件内容进行导出与打印,方便进行相关整理。 纸张尺寸及设置 默…
-
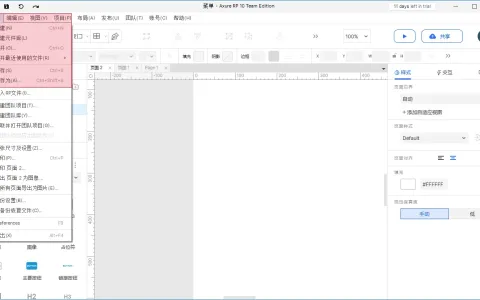
【Axure10】菜单-文件-新建、打开、保存
新建 新建Axure RP 文件。 Axure文件保存文件格式为:*****.rp。 注:Axure文件版本是支持向上兼容,但是不支持向下兼容。举个例子:Axure 9的文件可以用…
-
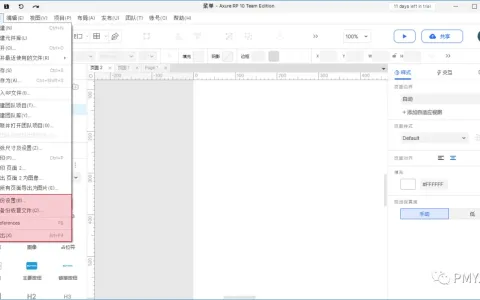
【Axure10】菜单-文件-备份、首选项、退出
图片 关于备份写在前面的话 备份只是一个防止文件丢失或应对突发情况时的找回文件的方式,但是不能完全保证文件能够100%找回,同时备份存在对应的时间间隔差,可能找回文件近几分钟编辑内…
-
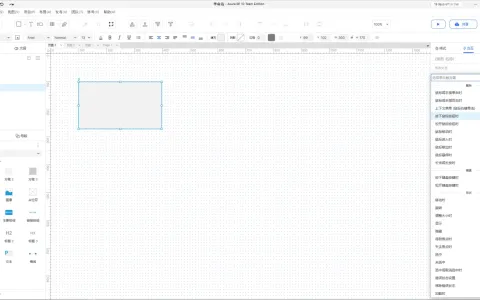
【Axure10】交互功能-交互事件-元件(元件组)交互事件
鼠标相关交互事件 【高】单击时 元件(元件组)的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。 【中】双击事件 元件(元件组)的是鼠标双击事件,作为触发条件。同时也是双击页面任…
-
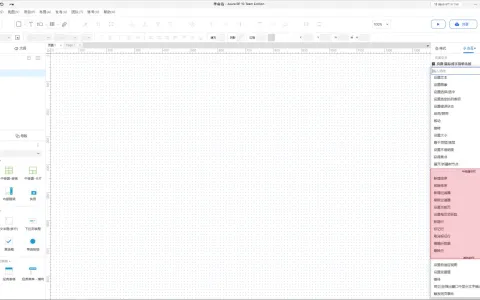
【Axure10】 交互功能-交互动作-中继器动作
交互功能-交互动作-中继器动作 首先中继器本身就是一个存储数据的整体集合。通常我们可以借助中继器动作对数据进行增删改查的操作。 新增排序 为中继器添加排序方式,进行排序。 目标元件…
-
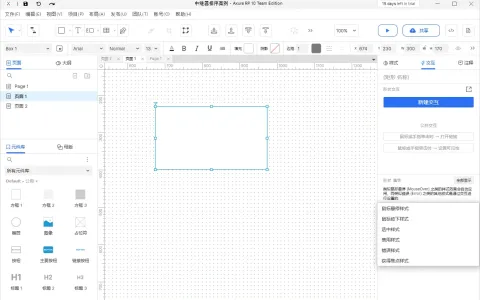
【Axure10】交互功能-形状属性
交互功能-形状属性 image 形状属性 主要用于设置不同的样式来来进行不同状态的区分。目前软件提供了六种属性进行设置。同时六种样式部分对应 了交互事件。 鼠标悬停时 鼠标悬停在元…
-
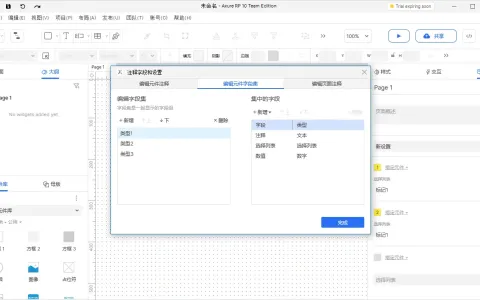
【Axure10】说明(注释)区域-元件说明
元件说明设置 编辑元件注释(说明) 元件注释分为三种类型 文本:注释内容支持对应的自定义文本输入。文本类型注释支持文字样式的设置。 选择列表:注释内容只能选择已进行提前添加的内容。…
-
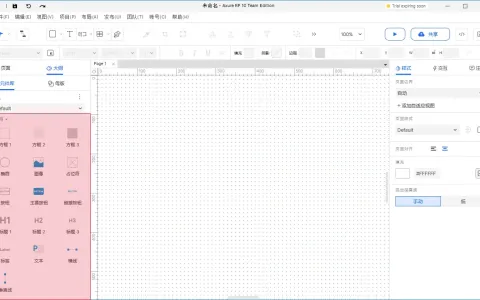
【Axure10】元件区域-内置常用元件库
Default默认库 前言 在Axure10中部分内置Default库中元件作了位置的调整。例如热区、中继器等。 基本元件分组 基本元件分组是构成日常原型编辑中的主要元件部分。基础…