axure10教程
-
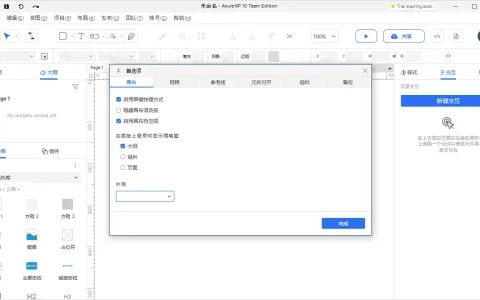
【Axure10】菜单-文件(扩展)-首选项
画布 启用菜单键快捷方式 可以通过键盘直接设置绘制组件类型,例如:R为矩形,O为椭圆,T为文本,L为直线。通过键盘的快捷键,直接使用鼠标进行内容绘制。 常用对应菜单快捷键对照表(部…
-
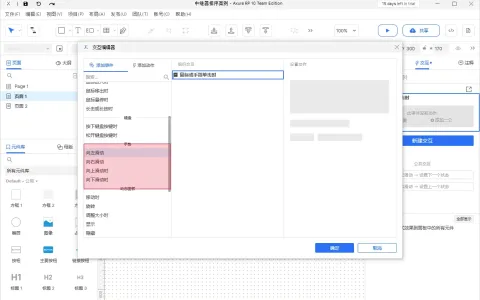
【Axure10】交互功能-交互事件-动态面板(独有)交互事件
向左滑动结束 鼠标或手指(移动端预览时)在动态版本区域向左滑动结束。触发对应的事件。 向右滑动结束 鼠标或手指(移动端预览时)在动态版本区域向右滑动结束。触发对应的事件。 向上滑动…
-
【Axure10】交互功能-交互动作-链接动作(事件)
交互功能-交互动作-链接动作(事件) 打开链接 指定的元件内页面:链接到原型内部的某个页面实现跳转。 连接到URL或文件路径:跳转指定的地址路径,网址要规范的URL。 重新载入当前…
-
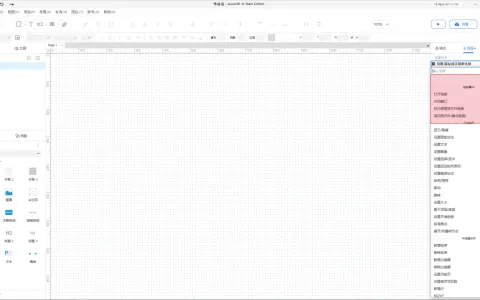
【Axure10】交互功能-交互动作-元件动作
交互功能-交互动作-元件动作 image 显示隐藏 控制元件的是否可见属性 目标:控制的元件。 显示:元件可见。 隐藏:元件不可见。 切换:切换当前元件的可见状态(可见-不可见-可…
-
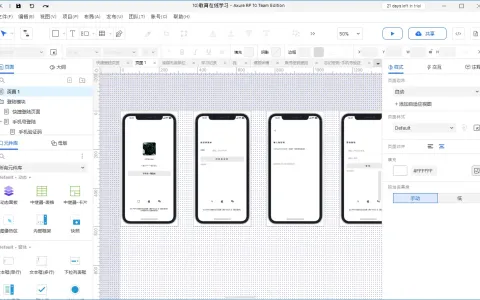
【Axure10】样式区域-元件样式(快照)
样式区域-元件样式(快照) 快照可以快速引用原型页面或母版作为进行展示。同时支持对应的页面内容局部展示(需设置展示的位置坐标)与自定义的全局缩放展示。 快照在预览状态下,点击快照可…
-
【Axure10】交互区域整体说明
交互区域概要说明 交互区域的各种交互动作的互相联动时Axure作为原型软件的灵魂,虽然有大多数的在线软件实现了在线编辑的等各种功能,但是在交互的灵活性与便捷性上,完全无法与Axur…
-
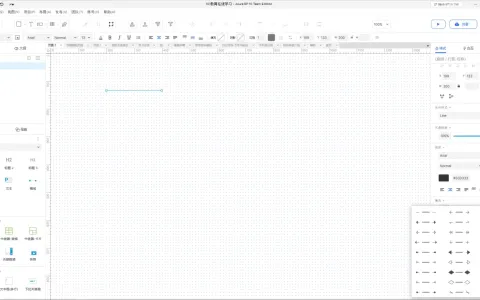
【Axure10】样式区域-元件样式(线段)
样式区域-元件样式(线段) 线段样式 线段的样式与其它相同,唯一区别在于线段可以选择对应的线段两端样式。 Axure中内置了多种两端样式,所有样式均可自由组合。 线段使用技巧 鼠标…
-
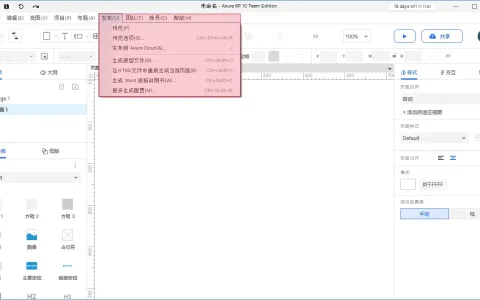
【Axure10】菜单-发布
预览 将制作的原型在浏览器中进行预览。 预览内容为在Axure中编辑的内容。 预览选项 选择配置预览的HTML的设置 浏览器:选择打开的浏览器(会自动加载已安装的浏览器)。 展示方…
-
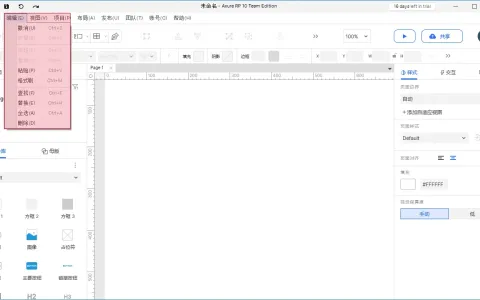
【Axure10】 菜单-编辑
撤销 撤销:撤销上一步的操作。撤销一次只能撤销一步,多步之前需多长撤销才能实现。 (具体撤销的最大值没有测试,反正有最大值,所有不要依赖撤销返回某个节点。) 快捷方式:Ctrl+Z…
-
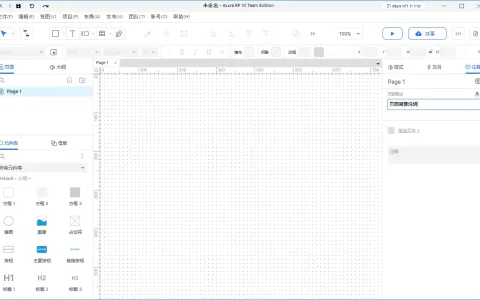
【Axure10】说明(注释)区域-页面说明
说明(注释)区域-页面说明 注:在预览时,显示注释说明内容需手动点击打开。 页面注释设置 编辑页面注释 进行页面注释的字段添加,每添加一个,在页面注释区域就多一种类型。 可以通过新…
-
【Axure10】菜单-账号
登录Axure账号 官方账号进行相关登录、退出、注册入口。 关于注册,由于当前Axure 10的付费策略为订阅式,新注册的账号有30天的团队版本。 管理账号 管理所有相关账号。 官…
-
【Axure10】菜单-帮助
菜单-帮助 关于帮助 关于帮助板块不进行过多说明。 检查更新 进行软件的最新版本的更新。软件更新分为正式版本和测试版本。 测试版本 测试版本中会有提前的一些改动内容,但可能存在部分…
-
【Axure10】菜单-视图-自定义主工具栏
恢复默认设置(Restore Defaults) 恢复软件初始主工具栏的设置。 文件 显示剪切、拷贝、粘贴快捷按钮。 Cut 剪切 剪切,点击后剪切当前元件或内容 快捷方式: Ct…